No, tabbing is not broken. Yes, I was confused too.
For those of you who have attempted to do basic keyboard accessibility testing with Mac OSX or macOS and Firefox (or Safari), you’ve likely wondered why the Tab key isn’t moving focus to links and potentially other focusable elements.
By default, macOS has limited keyboard tabbing to only ‘text boxes and lists’ as a system preference.
Why? I’m sure there’s a reason. It may even be a good one… but that reason escapes me. And I do know it confuses people who are trying to do right with basic keyboard testing.
How do I “fix” this?
There are two things you’re going to want to do to make sure focusable elements in websites are actually focusable.
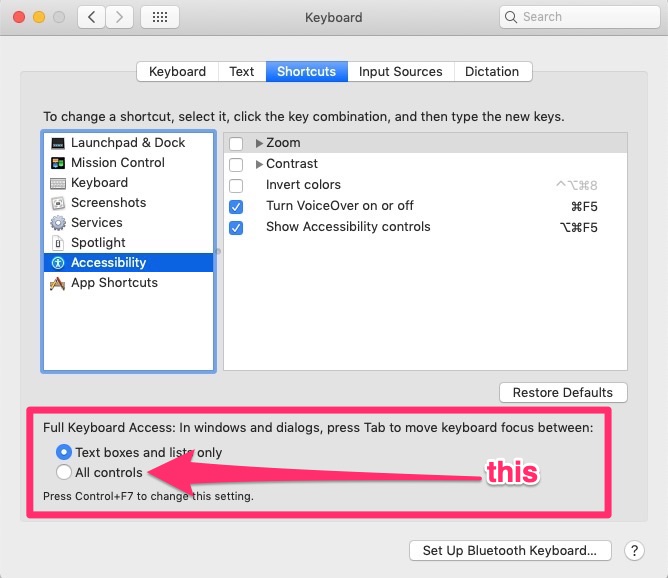
Change your system preferences
First, open System Preferences and then go to Keyboard Preferences. Once there, update the radio button selection to “all controls”, as shown in the screen shot below, then OSX/macOS, and thus Firefox, will allow keyboard tabbing to all focusable elements.

Note: I originally found guidance / information about on this setting per this stackoverflow question on how to allow keyboard focus of links.
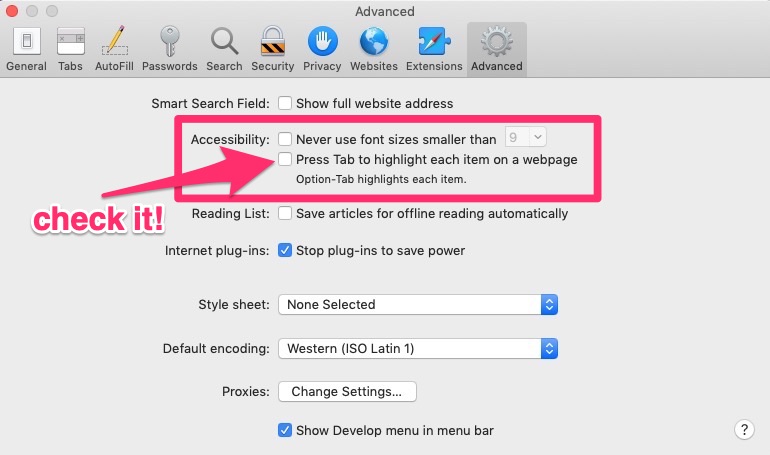
Make sure Safari is appropriately setup too
Beyond the system preference, you’re going to need to open Safari’s preferences, and go to the Advanced options as well:

Make sure the setting is checked so as to not need to press both Option and Tab to navigate.
Once both of those settings have been updated you should be able to navigate to all focusable elements in websites by use of the Tab key.
